Web Component widgets
The Web Component widget allows developers to embed external widgets into the dashboard. These widgets can be developed in a JavaScript framework such as React, Angular or Vue and embedded into the widget as an iFrame.
The source URL for the embedded content can be hard-coded in the widget, or it can be dynamically retrieved from a dataset. As with other datasets, dashboard parameters can be used to interactively filter this dataset.
Note
The Web Component widget is primarily for the users with the Developer role.
To use the Web Component widget, the developer needs to have a good understanding of the following:
JavaScript
HTML, CSS
Any JavaScript Framework
The libraries used in the Web Component widget are:
Zoid Library - The cross-domain library. You need to import it by including the
zoid.jsscript file in your code.SDK - The Quantela client SDK that enables automatic initialization of the component on the parent and child iframe. You need to import this by including the
client-sdk.jsscript file in your code.
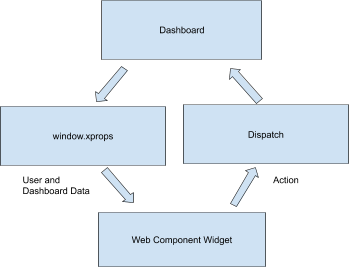
The widget can interact with actions similar to the Dashboard actions which run on Redux Actions https://redux.js.org/basics/actions. It can access all the actions available in the Dashboard.
The Dashboard will pass the user and dashboard data to the widget through the window.xprops object.

Example for accessing the user information:
Console.log(window.xprops.data.userInfo)
Example for the interaction with the Dashboard:
window.xprops.dispatch({
type: "[Dashboards] TRIGGER_DASHBOARD_EVENT",
event: window.xprops.data.action,
payload:{
date: date
}
})The following example shows how to create a simple list view using a dataset.

listview.html
<!DOCTYPE html>
<html>
<head>
<script src="./scripts/zoid.js"></script>
<script src="./scripts/client-sdk.js"></script>
<script
src="https://code.jquery.com/jquery-3.4.1.min.js"
integrity="sha256-CSXorXvZcTkaix6Yvo6HppcZGetbYMGWSFlBw8HfCJo="
crossorigin="anonymous"></script>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.5.8/angular.min.js"></script>
<style>
html,body {
color: white;
}
</style>
</head>
<body ng-app="app">
<div ng-controller="ListController">
<ul >
<li ng-repeat="item in items track by $index">
{{item.name}}
</li>
</ul>
</div>
<script>
(function(angular) {
var myApp = angular.module('app', []);
myApp.controller('ListController', ['$scope', function($scope) {
$scope.items = window.xprops.data.response[0] || [];
}]);
})
(window.angular);
</script>
</body>
</html>
This widget should be hosted in a public server and it needs to be added in the Dashboard Content Security Policy (CSP) list. Content Security Policy (CSP) is an added layer of security that helps to detect and mitigate certain types of attacks, including Cross Site Scripting (XSS) and data injection attacks.