Configure the widget title settings for all widgets
Each widget that you add to a dashboard displays its title in a title bar at the top of the widget. You can configure the color of the title for all widgets that are added to a particular dashboard, or set when the title is displayed.
Tip
To override these settings for a particular widget, see Configure widget style.

In the top left-hand corner of the main screen, click the Dashboards menu icon.
Click Dashboard Settings at the bottom of the panel.
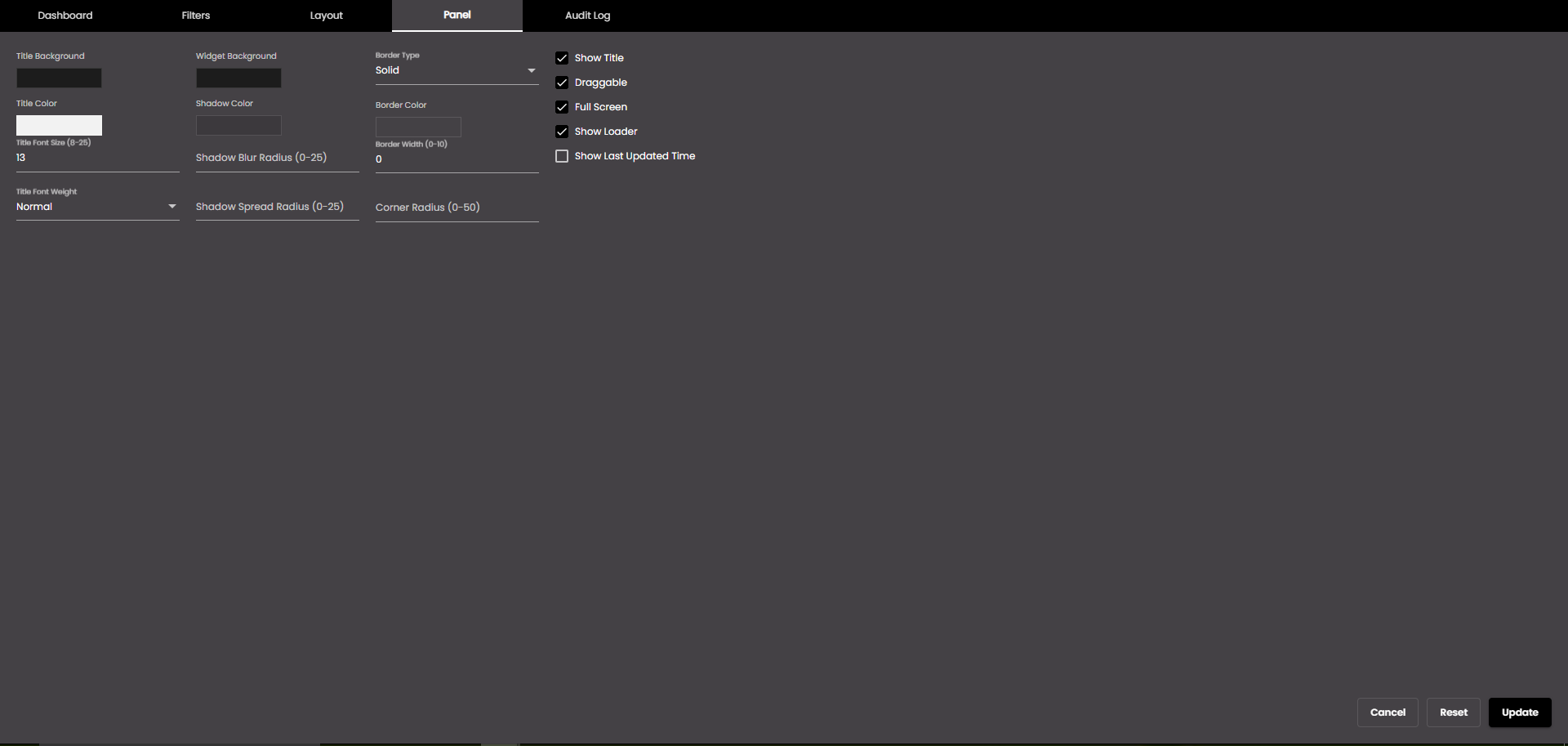
In the dialog box that is displayed, click the Panel tab.
Change the settings as required:
Setting
Description
Title Background
The widget title bar color.
You can select any of the following color types to be displayed along with the transparency:
Solid - A single color to be displayed all over.
Linear - Multiple colors are used, where one color gradually fades and changes into another color, linearly.
The following options are available for the Linear color type:
You can select the colors to be displayed in an area of the background by clicking on the color strip and can remove the color selected by clicking on the
 icon.
icon.You can set the direction of the color progression from left to right or center or top to bottom.
Radial - Multiple colors are used, where one color gradually fades and changes into another color, radially.
The following options are available for the Radial color type:
You can select the colors to be displayed in an area of the background by clicking on the color strip and can remove the color selected by clicking on the
 icon.
icon.You can set the direction of the color progression from left to right or center or top to bottom.
Widget Background
The widget background color.
You can select any of the following color types to be displayed along with the transparency:
Solid - A single color to be displayed all over.
Linear - Multiple colors are used, where one color gradually fades and changes into another color, linearly.
The following options are available for the Linear color type:
You can select the colors to be displayed in an area of the background by clicking on the color strip and can remove the color selected by clicking on the
 icon.
icon.You can set the direction of the color progression from left to right or center or top to bottom.
Radial - Multiple colors are used, where one color gradually fades and changes into another color, radially.
The following options are available for the Radial color type:
You can select the colors to be displayed in an area of the background by clicking on the color strip and can remove the color selected by clicking on the
 icon.
icon.You can set the direction of the color progression from left to right or center or top to bottom.
Title Color
The widget title font color.
Title Font Size
The widget title font size in points.
Note
Allowed values are from 8-25 points.
Title Font Weight
The thickness of the title font which can be one of the following:
Normal
Bold
Shadow Color
The color of the shadow around the widget.
Shadow Blur Radius
The amount of blurring for the shadow shown around the widget.
Note
Allowed values are from 0-25 points.
Shadow Spread Radius
The width of the shadow shown around the widget.
Note
Allowed values are from 0-25 points.
Border Type
The widget border type. It can be one of the following:
Solid
Dashed
Double
Dotted
Border Color
The widget border color.
Border Width
The width of the widget border.
Note
Allowed values are from 0-10 points.
Corner Radius
The widget corner radius.
Note
Allowed values are from 0-50 points.
Show Title
Displays the widget title at all times. If not set, the title is displayed only when the mouse cursor hovers over the widget.
Draggable
Determines whether you can drag the widget across the dashboard. For this to work, Drag items must also be selected in the dashboard Layout settings.
Full Screen
For Fixed layout dashboard, determines whether the Maximize option is available when you click the Menu icon
 in the top right-hand corner of the widget. If it is, you can click Maximize to resize the widget to fill the entire browser window.
in the top right-hand corner of the widget. If it is, you can click Maximize to resize the widget to fill the entire browser window.For Fluid layout dashboard, determines whether the Maximize option is available on the Fluid layout floating toolbar. If it is, you can resize the widget to fill the entire browser window.
Show Loader
Displays a progress bar while the widget loads. If not selected, the progress bar is not displayed.
Show Last Updated Time
Displays the last updated date and time of the widget in their respective formats that was selected in Configure branding settings, at the bottom of the widget. If not selected, the last updated date and time is not displayed.
Click Update.
Your settings are applied to any widgets on the current dashboard.