Configure KPI widget visualization
You can specify what the overall presentation of information should be, for example how many KPIs are displayed or whether they are displayed just as text or in a visual form.

If the widget configuration dialog box is not already open, do as follows:
If the widget is on a Grid layout dashboard, click the Menu icon
 in the top right-hand corner of the widget and select Settings.
in the top right-hand corner of the widget and select Settings.If the widget is on a Fluid layout dashboard, on the floating toolbar for the widget, click the Settings icon:
 .
.
Click the Configuration tab.
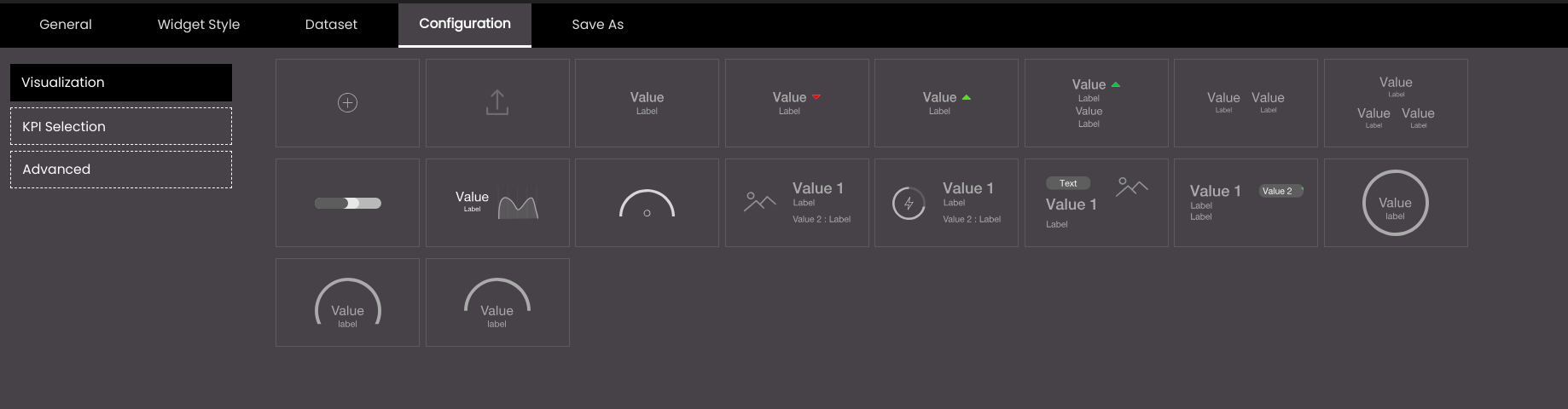
On the left-hand side, click Visualization.
Select one of the options for visualizing information:
Setting
Description

Creates a custom KPI template layout.

Imports a previously exported custom KPI template layout.

Displays a single KPI with a label below.

Displays a single numeric KPI with a label below and compares it with another numeric value in the dataset. For example, if the KPI is temperature at a particular location, you may want to compare it with the average temperature at that location. If the KPI is greater than or equal to the other value, a red downward arrow is displayed. If it is less, a green upward arrow is displayed.

As above but with the a green upward arrow.

As above but with the comparison value also displayed.

Displays two KPIs with labels below.

Displays three KPIs with labels below.

Displays a bullet graph to show how the KPI compares with a goal value.

Displays the following:
A single numeric KPI with a label below and comparison with another numeric value in the dataset.
A chart that displays data from the same or a different dataset.
This may be useful for seeing how the KPI compares to a wider range of values.

Displays a needle to show the KPI as a reading on a dial.

Displays an image on the left-hand side and two KPIs one below the other on the right-hand side with one label below and the other to the right.

Displays a progress indicator on the left-hand side and two KPIs one below the other on the right-hand side with one label below and the other to the right.

Displays a text above a KPI with the label below on the left-hand side and an image on the right-hand side.

Displays two KPIs one on the left-hand side with its label and the other KPI’s label below it and the other KPI’s value on the right-hand side.

Displays the KPI as a circular progress indicator within which it and its label are shown.

Displays the KPI as a 3/4th circular progress indicator within which it and its label are shown.

Displays the KPI as a semi circular progress indicator within which it and its label are shown.
If the custom template
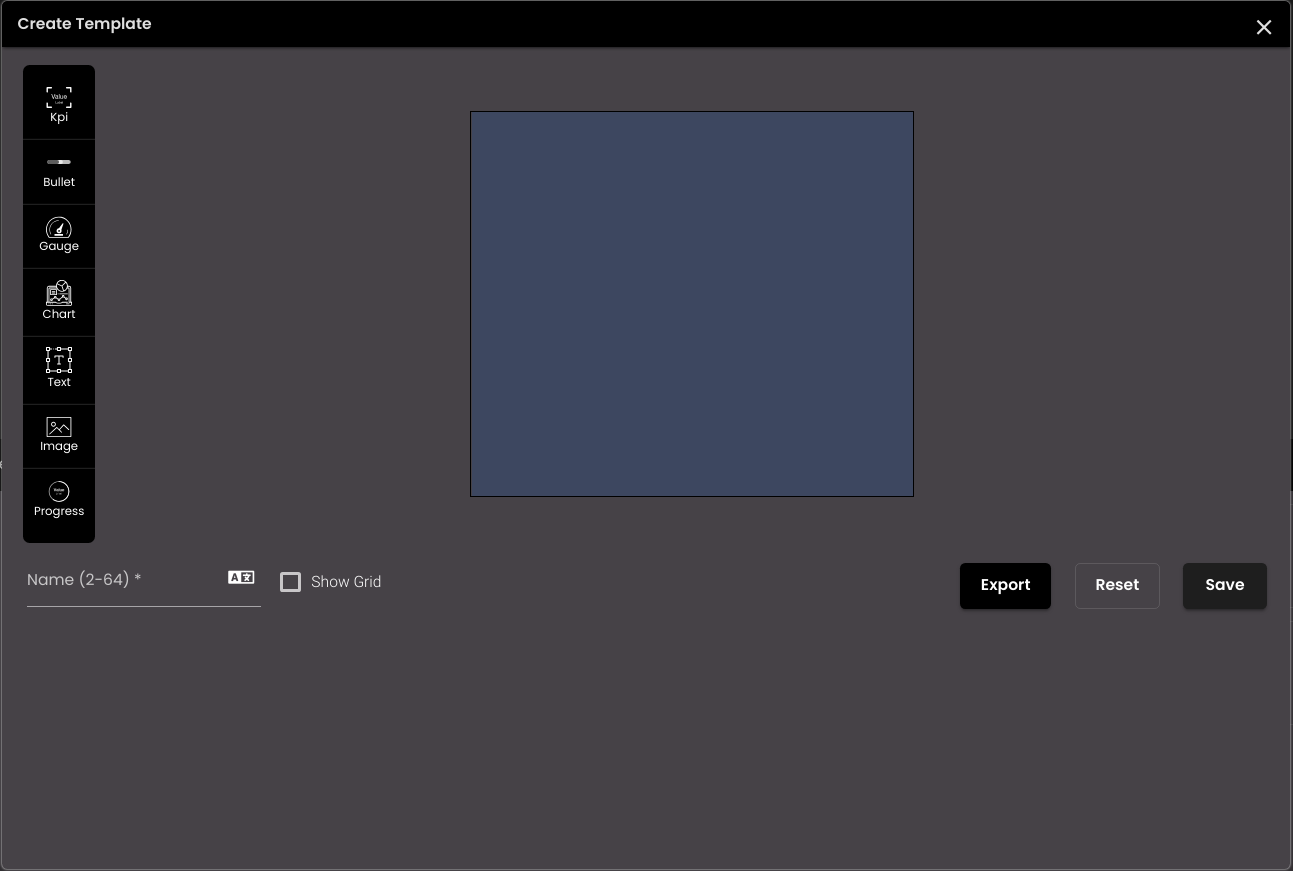
 icon is selected, the Create Template dialog is displayed.
icon is selected, the Create Template dialog is displayed.
In the Create Template dialog, configure the following settings.
Setting
Description
KPI
Displays a single KPI with a label below.
Bullet
Displays a bullet graph to show how the KPI compares with a goal value.
Gauge
Displays a needle to show the KPI as a reading on a dial.
Chart
Displays the data as a chart.
Text
Displays a text area.
Image
Displays an image or icon for the KPI.
Progress
Displays the KPI as a progress indicator.
Name
The name of the KPI layout.
You can also translate this text by clicking on the Translate icon
 and entering the translation of the desired language selected. Auto-suggestions are also available where the reused contents are auto-suggested.
and entering the translation of the desired language selected. Auto-suggestions are also available where the reused contents are auto-suggested.Note
It must be 2-64 characters only.
Show Grid
Displays horizontal and vertical lines on the canvas.
You can drag and drop the above KPI components onto the 100*100 canvas and can resize it by dragging the container’s sides to the desired size. The size of the KPI template preview is same as the widget size. Also, you can delete the KPI component by clicking on the
 icon.
icon.To export the custom template, click on the blue Export button. The custom templates is downloaded as JSON code on your computer.
You can undo the changes made on the canvas by clicking the Reset button.
Finally, click Save.
The new KPI layout created is shown in the Visualization section.
Note
You can create only one custom template.
You can also edit and delete the custom KPI template:
Click on the Edit
 icon to edit the custom KPI template.
icon to edit the custom KPI template.Click on the Delete
 icon to delete the custom KPI template.
icon to delete the custom KPI template.
Click Update.