Map widgets
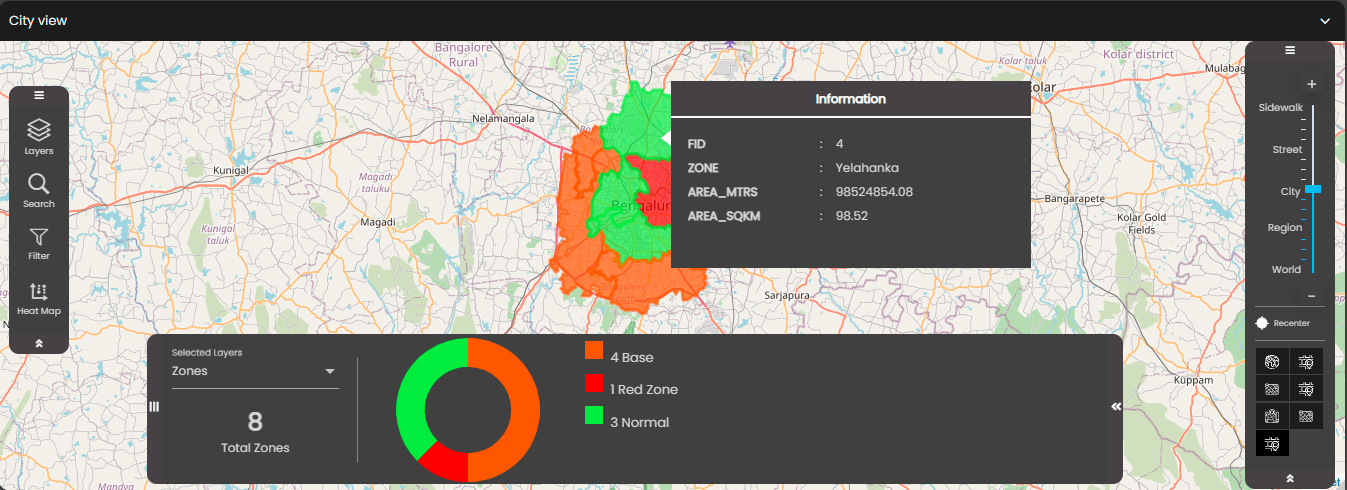
Map widgets are used to display information on a map of the area that is being monitored, for example:

Maps are populated with data from GeoJSON datasets. The information can be updated in response to events, either those at the dashboard level or those triggered by other widgets. Likewise, it is possible for an event to be triggered when the user clicks a feature on the map, which in turn can cause other widgets to be updated.
Each dataset supplies the data for a particular layer on the map. For example, you could have a lighting dataset that supplies the data for a layer that shows all the street lights in an area, each indicated by a marker, as in the screenshot above. There can be several layers, which can all be displayed at once or one at a time.
You can configure a map to perform an action when you click, or hover over, a feature on the map. This may be as simple as displaying some information about that feature or it may involve making a change to a remote device, for example switching on a street light.
Having added a map widget to a dashboard, you need to perform some configuration of general settings and the dataset that is used to populate the widget with data, and also some further configuration that is specific to map widgets.